Antoraサイトをカスタマイズ
投稿日:2025年01月19日 最終更新日:2025年02月01日
1. はじめに
Antoraのデフォルト形式は、Antora Default UIというリポジトリで管理されています。
これをそのまま利用するだけでも十分見やすいサイトを作成可能ですが、より自分好みにカスタマイズしたい場合は、このリポジトリに含まれているHTMLやCSSを編集して自分のサイトに適用することも可能です。
2. Antora Defalut UI をデフォルト形式のまま使用するとき
Antoraの始め方 で触れたように、antora-playbook.yml に指定することで、すぐに利用可能です。特にダウンロード・インストール等の必要はありません。
3. Antora Defalut UI をカスタマイズするとき
3.1. ツールのインストール(初回のみ)
カスタマイズしたHTMLやCSSをAntoraプロジェクトに組み込むためには、一度 ui-bundle.zip という形式にビルドする必要があります。そのビルドにGULPというツールを使用します。
npmをインストール済みであれば、下記コマンドでインストールできます。
$ npm install -g gulp-cli正しくインストールできたか、下記のコマンドで確認してください。バージョン情報が表示されれば正常です。
$ gulp --versionまた、プロジェクトをクローンした後、初期設定が必要です。下記コマンドを実行します。
$ git clone https://gitlab.com/antora/antora-ui-default
$ cd <antora-ui-default>
$ npm install3.2. カスタマイズ手順
カスタマイズは下記の手順で行います。
-
CSS HTMLを編集する。
-
具体的に何を同編集すればよいかについては、次節 [各要素のカスタマイズ方法] を参照してください。
-
-
ui-bundle.zip をビルドする。(下記コマンドを実行)
$ cd <antora-ui-default リポジトリの場所> $ gulp bundle (gulp bundle:packでは失敗するので注意) -
ui-bundle.zip を Antora プロジェクトで読み込む。
-
playbookを変更して、ui-bundle.zipを読み込みます。snapshotは消します。
antora-playbook.ymlui: bundle: url: ./ui/ui-bundle.zip
-
3.3. カスタマイズ例
以下に Antora Default UI の具体的なカスタマイズ例を示します。
3.3.1. faviconを追加する。(編集中)
favicon を追加する。
src/static フォルダを追加 favicon.icoを追加
header を編集
gulp bundle 実行してbuildする。
3.3.2. フォントの変更方法(編集中)
/home/shota/HOME/00_MyHP/minato-lab/ui/antora-ui-default/src/css/vars.css
Google Font の使い方。
-
好きなフォントをきめる
-
フォントのダウンロードから、下記のようなURLをコピー
-
antora-ui-default/src/partials の head-styles.hbs に追加する。
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Leckerli+One&display=swap" rel="stylesheet">
-
Fontを変えたい箇所のCSSを変更する。
3.3.3. Antora のナビゲーションを展開したままにする
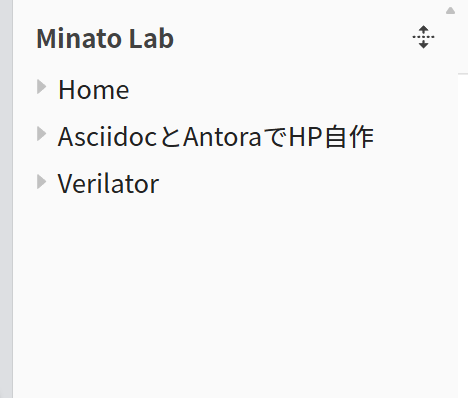
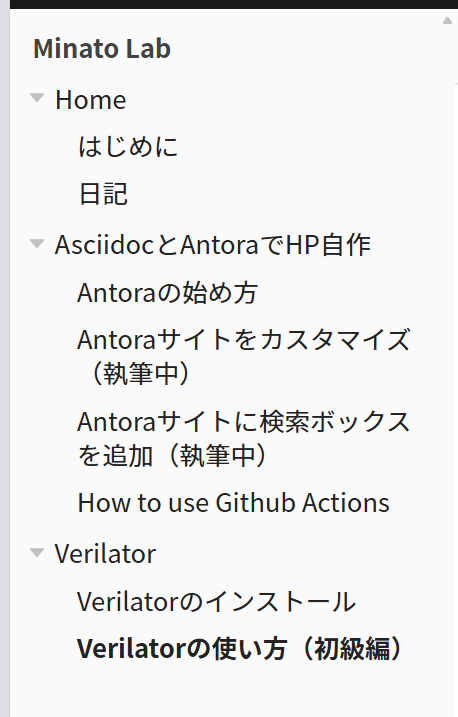
Antora でページを表示すると、毎回左ペインのナビゲーションが折りたたまれてしまいます。これを展開したままにするには、 antora-ui-default/src/partials/nav-tree.hbs を下記の通りに編集します。is-active を追加するだけです。
<li class="nav-item {{#if (eq ./url @root.page.url)}} is-current-page{{/if}}" data-depth="{{or ../level 0}}"><li class="nav-item is-active{{#if (eq ./url @root.page.url)}} is-current-page{{/if}}" data-depth="{{or ../level 0}}">結果は以下のようになります。